XREAでwordpressMUをインストールするのに、設定を変えようとして
一旦同期させたフォルダの同期を解除したくなったのだが、、
これが解除できない。。。
グーグル先生に聞いてみたら、
同期の解除 – XREA&CORE SUPPORT BOARD
とか、
はやわかり XREA & CORESERVER
とか出てきたが、同期フォルダは削除できない・・・
/(-_-)\ こまった~
続きを読む 同期の解除
XREAでwordpressMUをインストールするのに、設定を変えようとして
一旦同期させたフォルダの同期を解除したくなったのだが、、
これが解除できない。。。
グーグル先生に聞いてみたら、
同期の解除 – XREA&CORE SUPPORT BOARD
とか、
はやわかり XREA & CORESERVER
とか出てきたが、同期フォルダは削除できない・・・
/(-_-)\ こまった~
続きを読む 同期の解除
XREAでMuをサブドメイン運用するにはちょっとコツがいるらしい。
その覚書き
http://www.artemis.ac/contents/html/hosting7.htm
http://sousakuyasai.info/press/archives/189
http://blog.pear.co.jp/archives/14
http://aoina.com/archives/99
http://digital-gate.com/2008/09/wordpress-mu.html
を参考にさせてもらった。
インスト前にValueDomainとXREAで、ドメイン設定やサイト設定を先にしておく。
ValueDomainのDNS設定で
a * xxx.xxx.xxx.xxx
a @ xxx.xxx.xxx.xxx
どんなサブドメインでも来るようにサーバーに向ける設定しておく。
default名でサブドメインを用意。
例えば、
iga.○○○.com
default.○○○.com
と設定しておくと前述したiga.○○○.com以外のサブドメインは全てこの
default.○○○.comというサブドメインが受けることになる。
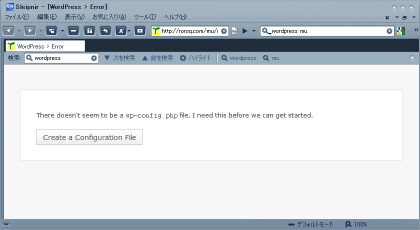
エラーメッセージでも書いたのをindex.htmlとして置いておけばいいだろう。
xreaのドメインウェブの設定で同期設定をしておく。(反映に1時間?)
同期元:default.○○○.com
同期先:○○○.com
wordpressMUは、default.○○○.com にうpする。
これで行ける♪
サイトからダウンロード
http://mu.wordpress.org/
日本語用のソースをダウンロードしておく
http://code.google.com/p/wpmu-ja/
http://○○○.com/mu/ ってディレクトリを作って、解凍したものをうp
注(通常のWordPressのように、直下にあるwp-config-sample.phpをコピーしてwp-config.phpにリネームし、設定しなおしてアップロードすると、MUではエラーメッセージが表示されて怒られる。 事前に設定しちゃイカンらしい。 でもデータベース接頭語はwp_じゃなくてmu_に変えたいんだよな・・・)
/mu
/mu/wp-content のディレクトリをchmod 777としておく
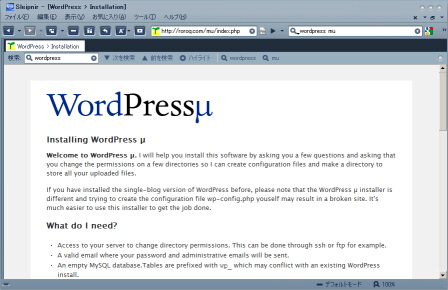
うpした http://○○○.com/mu/wp-admin/install.php にブラウザでアクセス

「Create a Configuration File」ボタンを押して設定ファイルを作る
Blog Addressesとしてサブディレクトリ式かサブドメイン式かを聞かれる。

Sub-domains (like blog1.example.com) ←サブドメイン式こっちにしてみる。
Sub-directories (like example.com/blog1) (←こっちはサブディレクトリ式)
Databaseの設定をする。xreaはユーザー名とデータベース名が同じだ。
Database Name △△△
User Name △△△
Password ××××
Database Host localhost (←ここはほとんどどこでもlocalhostが多い)
Server Address は、 ○○○.com でいいだろ。
これでOKならサイトにログインするadminとパスワードを表示してくれる。
You can log in using the username “admin” and password £#&@§☆♂¥℃ (←ここでadminのパスワードを控えておくのをいつも忘れるんだよな・・・)
で、adminとしてログイン。通常使うユーザー名は後で作っておく。
日本語化するために、
wp-includes/languages/ を自分で作ってそこに日本語用のソースの ja.mo ja.po を放り込む
これで管理メニューで日本語に設定してやることができる
これでブログサイトも作りたい放題♪
あとは○○○.com/mu/ って/mu/を切りたいんだけどやりかたが判らない・・・orz
が、ある時、MU版も通常版のwordpressと同じじゃないか?と試してみた。
wordpressMUの、実際のインストールディレクトリは
○○○.com/mu/
なので、当該インストールディレクトリ内の
index.php と、
.htaccess の2つのファイルをそのまま ○○○.com/ にコピーする。
コピーした ○○○.com/index.php をエディタで開き、
<?php
~中略~
*/
define(‘WP_USE_THEMES’, true);
/** Loads the WordPress Environment and Template */
require(‘./wp-blog-header.php’);
?>
の下の方の一行を直す。
<?php
~中略~
*/
define(‘WP_USE_THEMES’, true);
/** Loads the WordPress Environment and Template */
require(‘./mu/wp-blog-header.php’);
?>
それからphpMyAdminでデータベースにアクセスして「siteurl」を検索する。
データベースも、
○○○.com/mu/
となってる所を、
○○○.com/
と直してやる。
これでサブドメインのトップページにブログが展開できた ♪ d(⌒o⌒)b♪
鯖を移転してAkismetを動作させてなかったら、古い投稿に英語でコメントがついてた。
「これがspamか!」とちょっと感動w
でspam排除にAkismetを動作させた。 ちゃんちゃん♪
http://www.parlia.net/weblog/post/121.html/
を参考にCounterize II を入れてみる。 その覚え書き。
◆配布サイトからダウンロード
◆counterize-ja_UTF.mo → counterize-ja.mo
counterize-ja_UTF.po → counterize-ja.po に、リネーム
◆counterize.php の、241行目あたりに下記を挿入
# Returns amount of hits yesterday. 「昨日のカウントをとる」
function counterize_gethitsyesterday()
{
$today = date(“Y-m-d”);
$yesterday = date(“Y-m-d”,strtotime(“-1 day”));
$sql = “SELECT COUNT(1) FROM “.counterize_logTable().” WHERE timestamp >= ‘$yesterday’ AND timestamp < ‘$today’ “; $wpdb =& $GLOBALS[‘wpdb’]; return $wpdb->get_var($sql);
}
# Returns amount of unique hits yesterday 「昨日のユニークなIPからのアクセス数」
function counterize_getuniquehitsyesterday()
{
$today = date(“Y-m-d”);
$yesterday = date(“Y-m-d”,strtotime(“-1 day”));
$sql = “SELECT count(DISTINCT ip) FROM “.counterize_logTable().” WHERE timestamp >= ‘$yesterday’ AND timestamp < ‘$today'”; $wpdb =& $GLOBALS[‘wpdb’]; return $wpdb->get_var($sql);
}
◆790行目付近にあるはずの、
$sql .= “‘” . substr(md5($wpdb->escape($remoteaddr)),1,16) . “‘,”;
の行の先頭に#を付けてコメントアウトしてその代わりに、
$sql .= “‘” . $wpdb->escape($remoteaddr) . “‘,”;
を挿入
◆1100行目付近の
<td scope=”col” style=”width: 14%”><strong><?php _e(“Timestamp”,’counterize’); ?></strong></td> の次ぎ
<td scope=”col” style=”width: 10%”><strong><?php _e(“IP”,’counterize’); ?></strong></td> ←この行を挿入
<td scope=”col” style=”width: 20%”><strong><?php _e(“URl”,’counterize’); ?></strong></td> の前
1120行目付近の
<td scope=”col” width=”14%”><small><?php echo $entry->timestamp; ?> </small></td> の次ぎ
<td scope=”col” width=”10%”><small><?php echo $entry->ip; ?> </small></td> ←これを挿入
<td scope=”col” width=”25%”><small><?php echo “<a href=\”” . $entry->url . “\”>” . wordwrap($entry->url, 30, “\n”, 1); ?> の前
これで管理画面でナマログ可能になる。
◆サイドバーかフッターに、
<table>
<tbody>
<tr>
<td><br /></td>
<td>Unique</td>
<td>Hits</td>
</tr>
<tr>
<td>今日</td>
<td><?php echo number_format(counterize_getuniquehitstoday()); ?></td>
<td><?php echo number_format(counterize_gethitstoday()); ?></td>
</tr>
<tr>
<td>昨日</td>
<td><?php echo number_format(counterize_getuniquehitsyesterday()); ?></td>
<td><?php echo number_format(counterize_gethitsyesterday()); ?></td>
</tr>
<tr>
<td>累計</td>
<td><?php echo number_format(counterize_getuniquehitstotal()); ?></td>
<td><?php echo number_format(counterize_getamount()); ?></td>
</tr>
</tbody>
</table>
を記述してカウンター表示ができるよ♪ と。
parlia.netさん、ありがとー!
update完了
バックアップとらずにやってしまった(汗)
プラグインもいくつかupdateしなきゃなあ。。